by Marvin Kane | Apr 6, 2013 | Business, Design

Form Follows Function “The Crooked House” Sopot, Poland
When I pressed a client recently to provide me with the content for her new website, she confessed to having trouble producing it. “Why don’t you show me some designs,” she asked, “and maybe that will help me write the content.” Alarms sounded in my head. Imagine this scenario. You hire an architect to design you a building. In your initial meeting she asks you a simple question: “What will be going inside the building“? You reply, “I don’t know yet but if you show me some designs I’m sure I’ll think of something.” Ridiculous right? It made me think.
Does “Form Follows Function” Apply to Web Design?
In a well researched and highly engaging article by Steven Bradley, Smashing Magazine tackles the question. And as it turns out, the answer isn’t black and white. The term was first coined by American architect Louis Sullivan in an 1896 article. He wrote:
“It is the pervading law of all things organic and inorganic, of all things physical and metaphysical, of all things human and all things superhuman, of all true manifestations of the head, of the heart, of the soul, that the life is recognizable in its expression, that form ever follows function. This is the law.”
Ironically, it was Sullivan’s most gifted student, Frank Lloyd Wright, who adapted the axiom to changing technologies in the field of architecture:

Bradley’s study reveals many instances in which form does not follow function… in nature for example. Says Bradley, “evolution passes on genetic traits to subsequent generations without any rationale for their purpose. Each generation of a species then finds a use for the form it has inherited. Function follows form in nature“.
Fair enough.
Content First, Design Second
The form follows function axiom is simply too broad and high minded to apply in any meaningful way to the relationship between a website’s design and its content – that is to say content as distinct from functionality. In my practice, content first, design second is a rule of thumb that makes more sense and has more practical applications. Simply put, a website’s content should inform its design, not the other way around. Jeffrey Zeldman, one of the leading minds in web standards in the last twenty five years puts it this way:
Content precedes design. Design in the absence of content is not design, it’s decoration.
What Are You Trying to Say and Who Are You Saying it To?
So what about my client who asked me to show her some designs before she could write the content? My advice to her was this. Think about what you are trying to say and who you are saying it to. Then put it all down on paper without thinking about color, layout, proximity, or any other elements of look and feel. That way you will ensure that your content is not being influenced by design. Then let’s review it together. We’ll talk about ways to ensure that your message is being read – things like bullet lists, text boxes, call-to-action elements, use of color and shape. Yes, it’s possible to start the process with a beautiful design then try to make the content fit. But like the building pictured above, it will eventually cave in on itself.
Now Back to You
When you built your website, assuming you have one, how did the process go? Did you produce the content first or was it the other way around? If you worked with a web design firm, how did they approach the process? I’d love to hear from you.

by Marvin Kane | Apr 9, 2012 | Business, Design
For better or worse, we live an a world of short attention spans. When it comes to websites, particularly homepages, attention spans gets even shorter. Once landing on your homepage a visitor will decide in 5 seconds or less whether he wants to continue to explore your site or leave and go somewhere else. That’s why it’s so important for your homepage to be engaging. Generally speaking a good homepage should be uncluttered and easy on the eyes. Since a picture is worth a thousand words I submit the following three homepages for your consideration:
The Ugly

What makes this site ugly? The site title – Sixties Press – is on a dark graphical background and is difficult to read. The navigation links are all different text colors and are on different colored backgrounds. Why? This homepage makes me want to run away screaming. I was around in the sixties. This site would have been ugly then too.
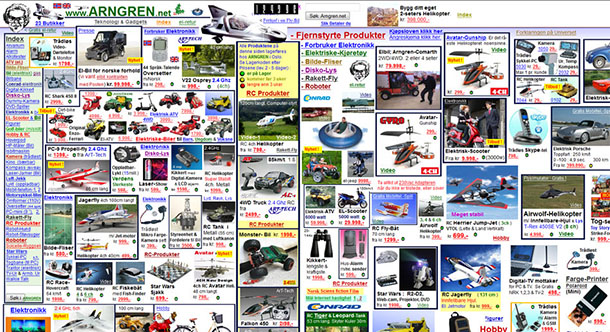
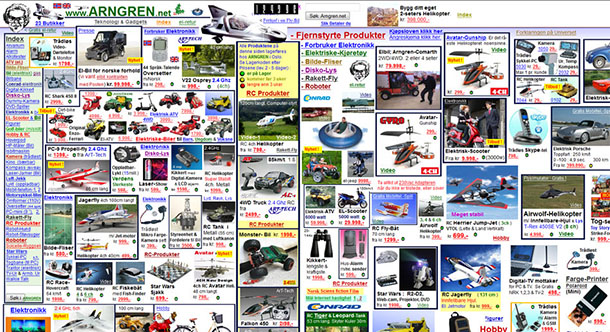
The Bad

This homepage is a Monty Python parody right? Well, no it isn’t. It’s a for real website. Where do I go? What do I do? How do I find what I’m looking for? Be warned! Staring at this homepage may cause seizures. I don’t know what else to say.
The Good

Disclaimer: I use MailChimp as my Email Newsletter hosting service of choice. I am not, however, on their payroll. I have chosen MailChimp as an example of a good (good is an understatement) homepage because it’s everything a successful homepage should be.
So what makes *MailChimp’s homepage so good? The way it answers the following questions:
Q. What does this company do?
A. Easy Email Newsletters
Q. What can I do here?
A. Sign up for free
Q. What kind of place is this?
A. A fun, friendly place
Put another way, MailChimp’s homepage is clear, focused and easy to digest quickly. Compare it to the first two examples and you’ll see what I mean.
And Now Back to You
When you see a homepage for the first time, what do you look for? What makes you stay and what makes you leave? What are some of your homepage pet peeves? Talk to me.
*MailChimp’s award winning interface was designed by Aarron Walter, the author of Designing for Emotion.
Thank you to webpagesthatsuck.com for showcasing frighteningly bad websites year after year. Take a quick visit. You’ll see what I mean.
by Marvin Kane | Jan 24, 2012 | Business, Design, Rants, Sales and Marketing, Sharing

Think a logo isn't that important? Guess again.
Last week I met with a company on the verge of big things. I can’t talk about what they do because the legalities aren’t in place yet and I don’t want to be sued. The point is they’re on board with the importance of a great website. They just seemed to “get it.” I love working with companies that “get it.” Then they pulled out their business card with the company’s “logo” which they insisted we use. Ouch!
The Logo Police
In my previous life as the Web Production Manager at a promotional services firm, I worked with some big name companies. Each of them had strict brand guidelines – rules for how their logos should and should not be used. I’m talking about things like always maintaining a one inch each area of white space around the logo, never superimposing text or images over the logo, how to properly invert the colors when using the logo on a white or dark background. Why all the fuss? Because these companies (and eventually me too) understood the importance of branding. In fact most of these companies employed entire divisions whose job it was to make sure their logo was being used properly. We affectionately called them the logo police.
It’s About Psychology
Here’s how my handy pocket dictionary defines logo: n. a symbol used by a corporation, business or company as its emblem. Fine. Here is what a logo really is. It’s a visual expression of your company’s identity, core values and beliefs. It’s durable, flexible and transferable. You can put it on a golf ball, a coffee mug, a tee shirt or a hat. You can put it on anything anywhere. It travels well. It builds equity and power over time. The site of it evokes a visceral response. It makes people think about what it’s like to own your product, eat your food or drive your car. Think I’m overstating? Look at the logos in the box at the top of page. See what I mean?
“I don’t love it, but it will grow on me”
Phil Knight, CEO of Nike after his first glimpse of the now famous swoosh
Trust Professionals
Back to my meeting last week. It seems the good folks at the company designed the “logo” themselves because they believed it depicted the essence of their newly patented process – and since they knew that process better than anyone else it followed, according to their logic, that they would be best qualified to design their logo. Logical but wrong.
Quick Summary
- Think about the power and importance of your company’s logo and let an experienced, talented, professional designer design it for you. Hint: think Nike swoosh
- You’ve invested countless hours and had sleepless nights conceiving your business. Don’t get cheap when it comes to the symbol that will be the face of your business. Hint: spend less on that cushy leather chair and more on your logo
- Give it up. I know it’s hard but if you work with the right designer he/she will treat your ideas with respect. Hint: you have kids but they eventually leave
And Now Back to You
Are you happy with your logo? How important do you think it is? Am I making too big a deal out of it? Talk to me.
by Marvin Kane | Nov 30, 2011 | Design, Technical

Designing for Mobile is About Easy Access
According to Mary Meeker, Internet analyst and Managing Director at Morgan Stanley, within the next five years “more users will connect to the Internet over mobile devices than desktop PCs.” For business owners looking to launch a new website, it is essential to consider how the site will render on mobile devices. For web designers, the rules have changed … again.
Responsive Design
Thanks to the work of cutting edge web designer Ethan Marcotte, we now have the tools and techniques to effectively design websites for mobile devices. And by effectively I mean not simply displaying a miniature version of the site that you see on a desktop computer. Responsive Design, the term coined by Marcotte, actually detects what type of mobile device is being used and then displays the site optimized for that specific device. Pretty neat!
Like The Old Days Only Different
In the early days of the web, there was no standardization. Websites rendered differently depending on the browser being used. Designers, a temperamental lot to begin with, had nightmares over not being able to control every aspect of the user experience. That was then. This is now.
It’s About Usability
With all the variables in play like screen resolution, browser vendor and version, installed system fonts, monitor size, color variation and user preference, web designers finally get it. (At least the good ones do). It is not absolutely necessary that websites look exactly the same across all devices. (I know. This is a tough one for designers to swallow). It’s about usability – making sure users can quickly and easily find the information they are looking for … which brings us back to designing for mobile devices.
A well designed mobile site:
- is not just a miniature version of a desktop site
it accounts for the fact that mobile users are close to taking some action and clearly presents the information needed to simplify that action
- is not accessed by a separate url or web address
a user going to the site on an iPhone and a user going to the site on a desktop computer both use the same url.
- will adjust the layout of the site responsively
When properly coded, the design will “know” what type of device is being used and will respond by displaying the site optimized for that device.
And Now Back To You
Business owners, was your site designed for mobile? What do you see when you view it on an iPhone, Blackberry or Droid? Is it what you thought it would be? If you are still in the planning stages, is mobile part of your thought process? Thanks for your comments on this one.
Photo credit: Yodel Anectodal

by Marvin Kane | Nov 21, 2011 | Business, Design, SEO, Technical
Back in 1995 I wondered how I would make a living once every business had a website. I hadn’t yet fully grasped the real potential of the web. Few people did. Over the years, of course, it has become obvious that websites, like gardens, need tending. Sometimes they need more than tending. They need to be …. well they need to be overhauled, gutted and replaced like a condemned building. There, I’ve said it. So here are my top 8 indicators that its time to overhaul your website. Any one of these should cause you to lose sleep. If more than one is true about your website then …. well you get the idea.
1. Your Website is About as “In Style” as a 1970’s Leisure Suit
Looks aren’t everything. I get it. But you only have 5 seconds to capture your visitors’ attention. If your website is the equivalent of an outdated leisure suit, your visitors will run away screaming and won’t come back. Take a good look at your website. Better yet, have someone you trust who isn’t emotionally invested take a look at it. If it looks like a leisure suit it’s time for an overhaul
2. You’ve Never Updated Your Website
Shame on you! You simply cannot publish a website and never update the content. Do you think there is nothing new to say about your business? Really? Do you sell nuts and bolts? Then tell us what’s new in the world of nuts and bolts. Do you sell concrete? Tell us who you’re selling it to and why they’re thrilled with you. This is not so much about overhauling your website as it is about overhauling the way you think about your website. Think there is nothing new to say? Think again.
3. Important Information is Hard to Find
The information on your site needs to be categorized and presented to the user in some logical way. That means links to information must be clearly visible and not buried where users can’t find them. If your site’s navigation is confusing, it may be time for an overhaul.
4. You Can’t Update Your Site Yourself
Today, the majority of new websites being launched are built on a content management system or CMS. The great benefit of a CMS is that it makes updating content very simple and requires no knowledge of HTML or programming. Now companies can take full control of the day to day management of their websites. There goes your excuse. If your website was not built on a CMS platform, it is definitely time for an overhaul.
5. Your Site Doesn’t Show Up Until Page 10 on a Google Search
Achieving high page position on a SRP (Search Results Page) is the stated goal of every business website. But I often see a disconnect between the goal and the execution. It’s about relevant content. If your site is not ranking well for a particular keyword phrase, chances are that phrase doesn’t appear anywhere in your content. Or if it does, the context in which it appears is misleading. If this is the case with your website, it’s time for an overhaul.
6. You’re Embarrassed to Tell People About Your Website
You guessed it. Time for an overhaul.
7. Your Site Was Designed Entirely in Flash
Ouch! That’s so 2008. I’ve talked about this before but it bears repeating. Flash is a very compelling technology that can, when used properly, add some great visual “pop” to your website. But a site built entirely in Flash is virtually impossible to maintain, scores very poorly in search engines, isn’t universally supported on mobile devices (like the iPhone for example) and can distract people from the most important aspect of your website – its content. If your site is built entirely in Flash, it’s time for an overhaul.
8. Your Site Isn’t Bringing You Any Business
Isn’t that the the goal? To get business from your website? If you aren’t, chances are that several of the points mentioned above are at play. That’s why I’ve saved this one for last. If this is the case for you then your website needs to be thoroughly reviewed …and probably overhauled.
And Now Back to You
In almost every case my clients’ websites suffered from at least two or more of these maladies before we worked together to fix them. As a business owner, can you look at your website with an unbiased eye and determine which, if any, of the above problems applies? If you’ve already overhauled your website has it made a difference in your business? I’d like to get your point of view.
Photo credit: reynolds.james.e